How many times have you printed a graphic, document or photo and been unhappy with the results? More than once, I bet. Understanding image file types can help you create, choose and/or request the correct type of graphic for your print, web or presentation project.
All image file types typically fall into one of two categories – raster or vector. But how do you know when you need what?

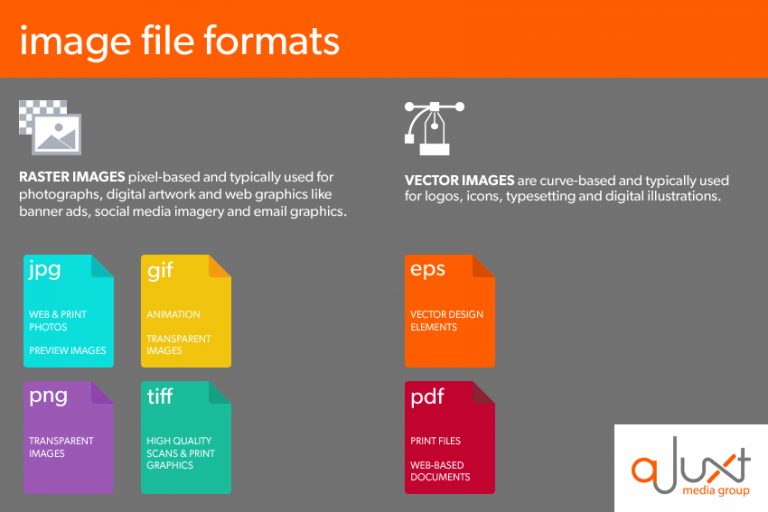
Raster
The majority of the image types you see and use on a daily basis are most likely raster images. JPEG, GIF, and PNG are all raster image extensions. Raster images are typically used for photographs, digital artwork and web graphics like banner ads, social media imagery and email graphics.
Raster images are made up of a set amount of dots called pixels. Pixels have a specific proportion based on their resolution (high or low), and when the pixels are stretched to fill space they were not originally intended to fit, they become distorted, resulting in blurry or “pixelated” images. Here are the most common raster image extensions/file types and some hints on when to use them.
JPEG (or JPG) – Joint Photographic Experts Group
JPEGs might be the most common image file type you run across.You can use JPEGs on the web, in word processing, spreadsheet and presentation documents, or for projects that require printing at a high resolution – assuming it’s a high resolution file. For printed pieces, it is imperative that you pay special attention to the file size and resolution of a jpeg in order to get the best quality reproduction of your image. (Hint: The quality of the image decreases as the file size decreases.)
PNG – Portable Network Graphics
PNG files are primarily used for the web and are not suitable for print. You can edit them and not lost quality, but PNG files are still low resolution. PNG files make for sharper quality web images because you save your image with more colors on a transparent background.
GIF – Graphics Interchange Format
GIFs (pronounced “jif” – like the peanut butter) are typically animated files made popular on your favorite blogs and social media. It’s also a standard file type for web images that need to load quickly, and are not concerned with high resolution or quality.
TIFF – Tagged Image File Format
TIFFs are your largest raster images, and don’t lose quality. They maintain their quality after editing, saving or compressing, but are not suitable for the web. They take forever to load because of the high resolution. They are typically used when saving photographs for print.
Vector
Vector images are far more flexible. They are created using proportional formulas rather than pixels. They are typically used for logos, icons, typesetting and digital illustrations – never photos.
EPS (Encapsulated Postscript) and PDF (Portable Document File) vector images are ideal for creating graphics that require frequent resizing. The beauty of a vector file is that it can be sized as small as a button, or as large as the side of a building. Designers will always prefer a vector file in order to give you the best possible quality. (Hint: Vector files can easily be converted to raster – but the opposite conversion – raster to vector – requires MUCH more work.)
EPS – Encapsulated Postscript
EPS is a file in vector format that has been designed to produce high-resolution graphics for print. It can be opened in any design software and is preferred for company embroidery and promotional items. As a vector file, it can be sized many different ways and never lose it’s quality. Your logo and branding graphics should always be created as a vector file!
PDF – Portable Document Format
PDFs are by far the best universal tool for sharing graphics.
They allow you to capture, and then review or share rich information with anyone, anywhere. If a designer saves your vector logo in PDF format, you can view it without any design editing software using the free Acrobat Reader software.
As inane and boring as file types may seem, they play a very important role in designing for print and web alike. Trust your designer and their knowledge of what they need to give you great graphics. And when in doubt, ask. Your designer can advise you on what file types to use when. Together you can work as a team to produce the highest quality possible in all of your projects.
Written by Dana Comfort Gay || Senior Graphic Designer